Tutoriel : Vectoriser son logo à graver
Bitmap (PNG) vs Vectoriel (SVG)
Les images bitmap sont constituées de pixels, sa résolution est définie par le nombre de pixels dans l’image.
Les images vectorielles sont constituées de lignes et de courbes mathématiques, elles peuvent donc être redimensionnées à l’infini sans perte de qualité.
Une image vectorielle au format .svg (scalable vector graphics) est nécessaire pour être gravé sur la micrale sans perte de qualité.
Tutoriel : Vectorisation au format SVG
Pour vectoriser et exporter ton logo en svg, il te faudra un logiciel de dessin vectoriel.
Ce tutoriel est réalisé sous Adobe Illustrator, mais d’autres outils gratuit comme Inkscape existe aussi.
Pour vectoriser ton logo avec Inkscape, tu peux suivre ce tutoriel.

Importe ton logo
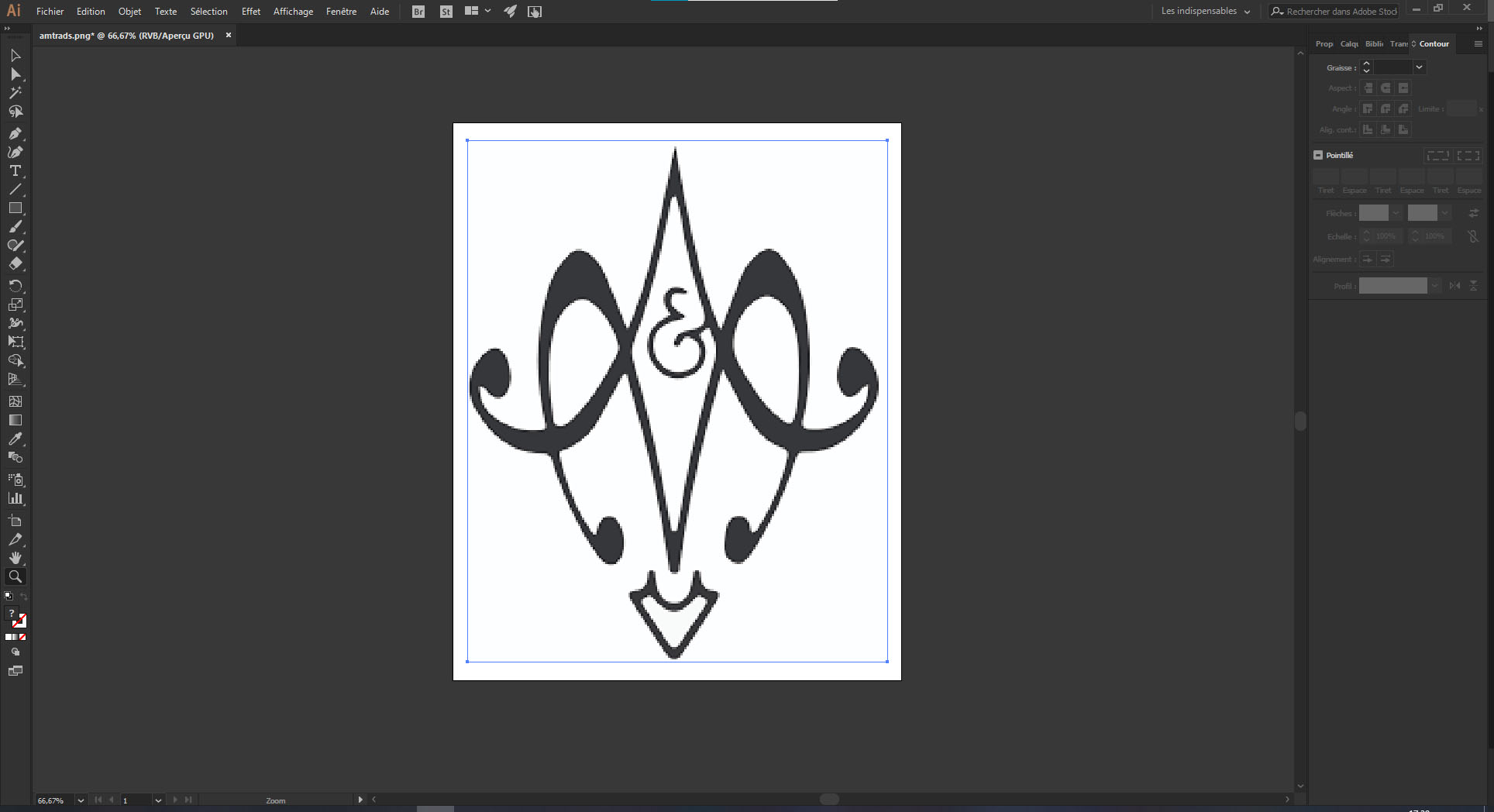
Dans Adobe Illustrator, importe ton logo dans un nouveau document.

Menu Vectorisation
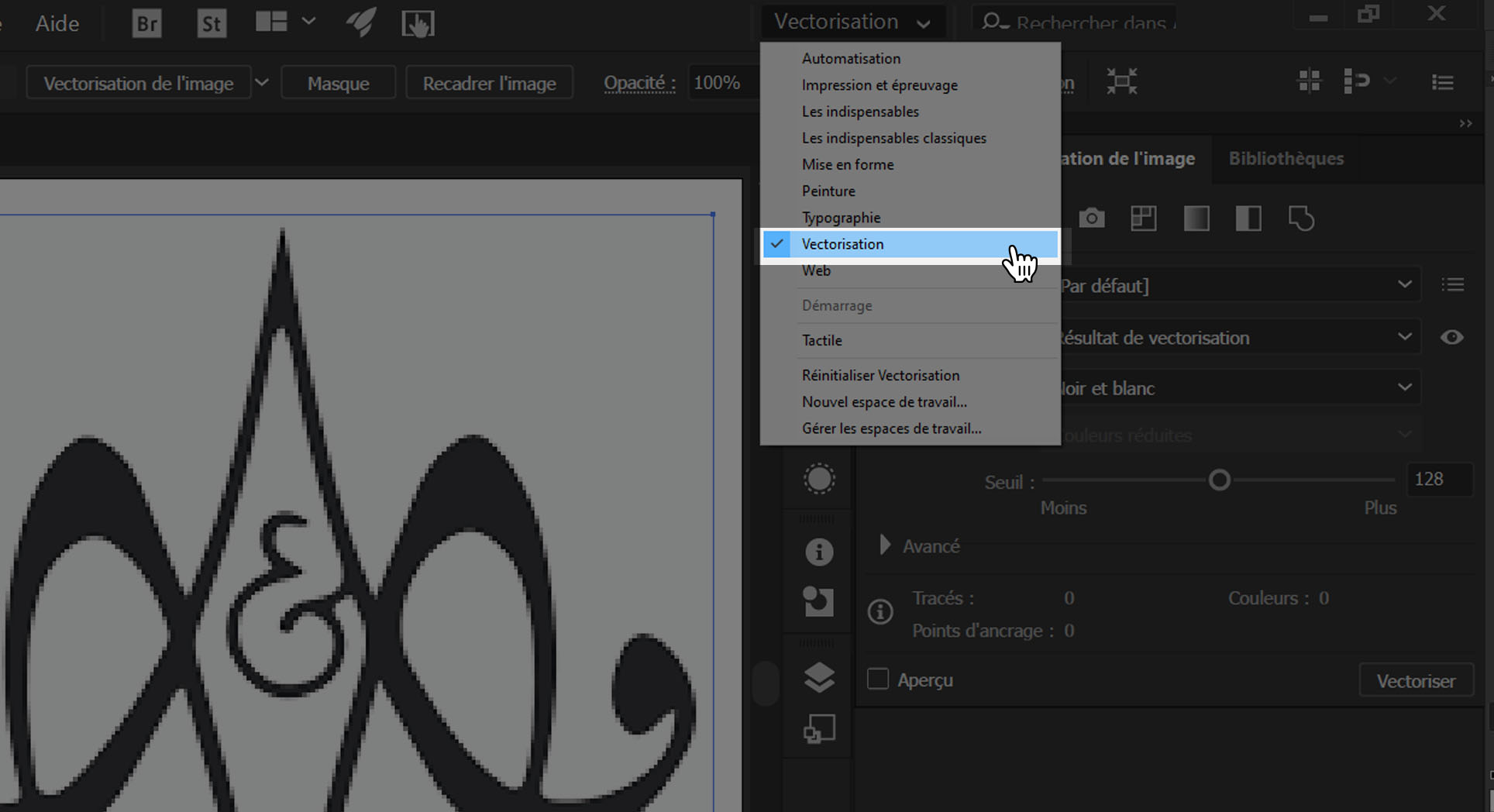
Sélectionne le menu « Vectorisation » dans le coin supérieur droit de ton écran pour suivre la suite de ce tutoriel.

Déplace ton logo
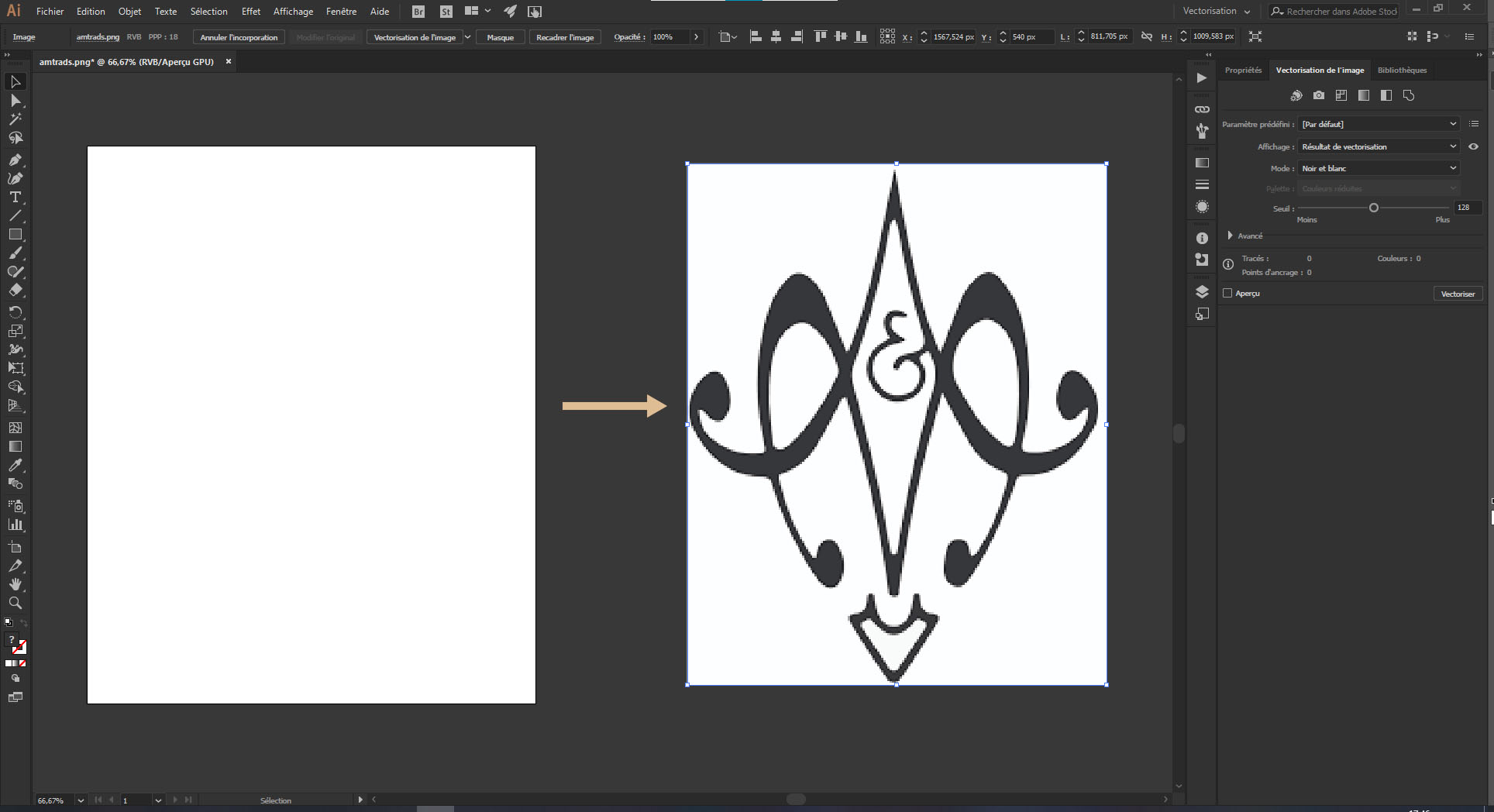
Sélectionne à l’aide de l’outil de sélection (V) ton logo et déplace le hors du plan de travail.
Cela te permet de distinguer le fond de ton logo de celui du plan de travail.

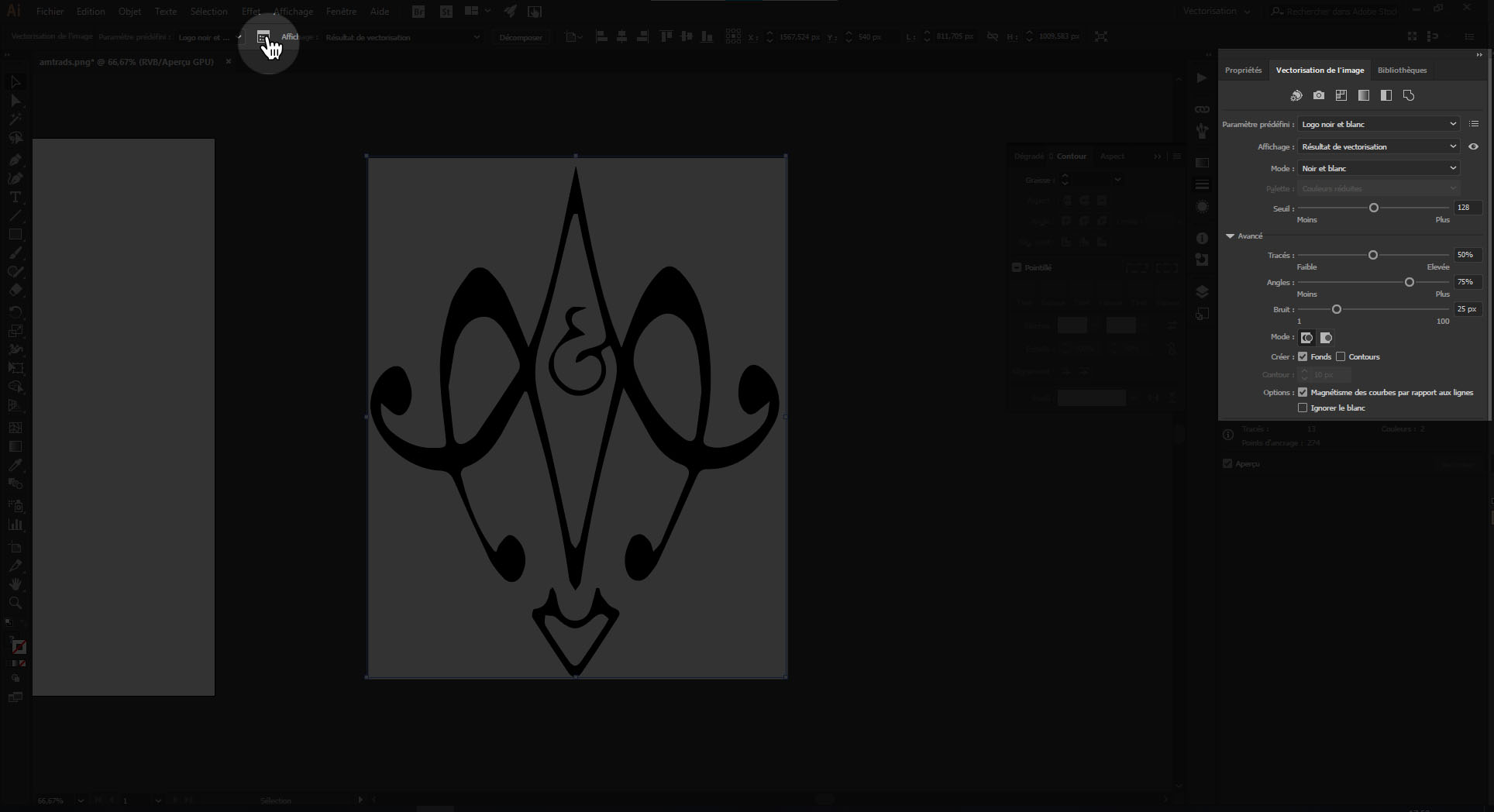
Vectorisation rapide
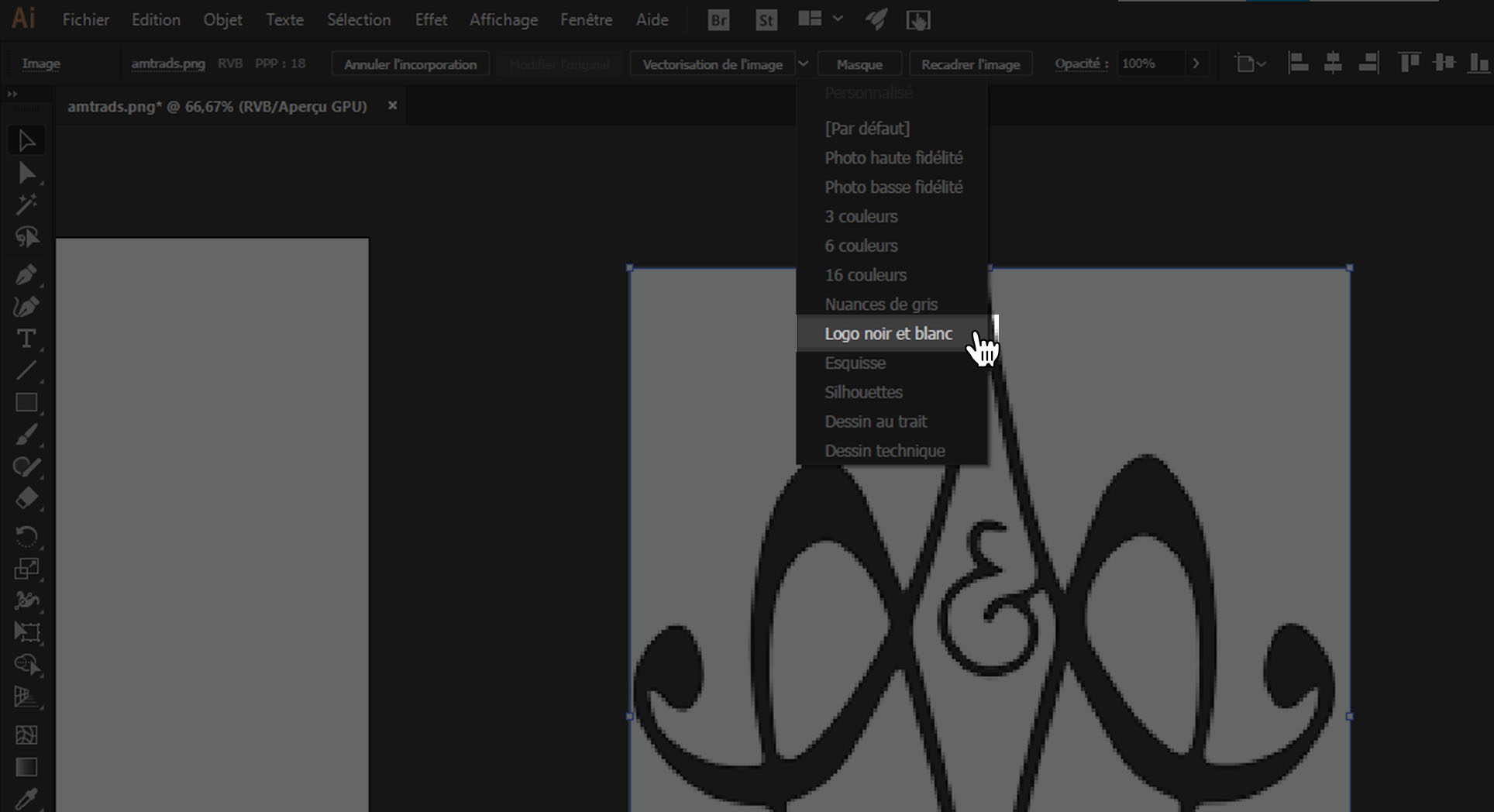
En gardant ton logo séléctionné, clique sur l’option « Logo noir et blanc » sous le menu « Vectorisation de l’image ».
Ton logo est alors grossièrement vectorisé.

Options de vectorisation
Affiche les options avancées de vectorisation en cliquant sur le bouton « Panneau vectorisation de l’image » sur le bandeau supérieur.
Le panneau apparaît alors sur la droite de ton écran.

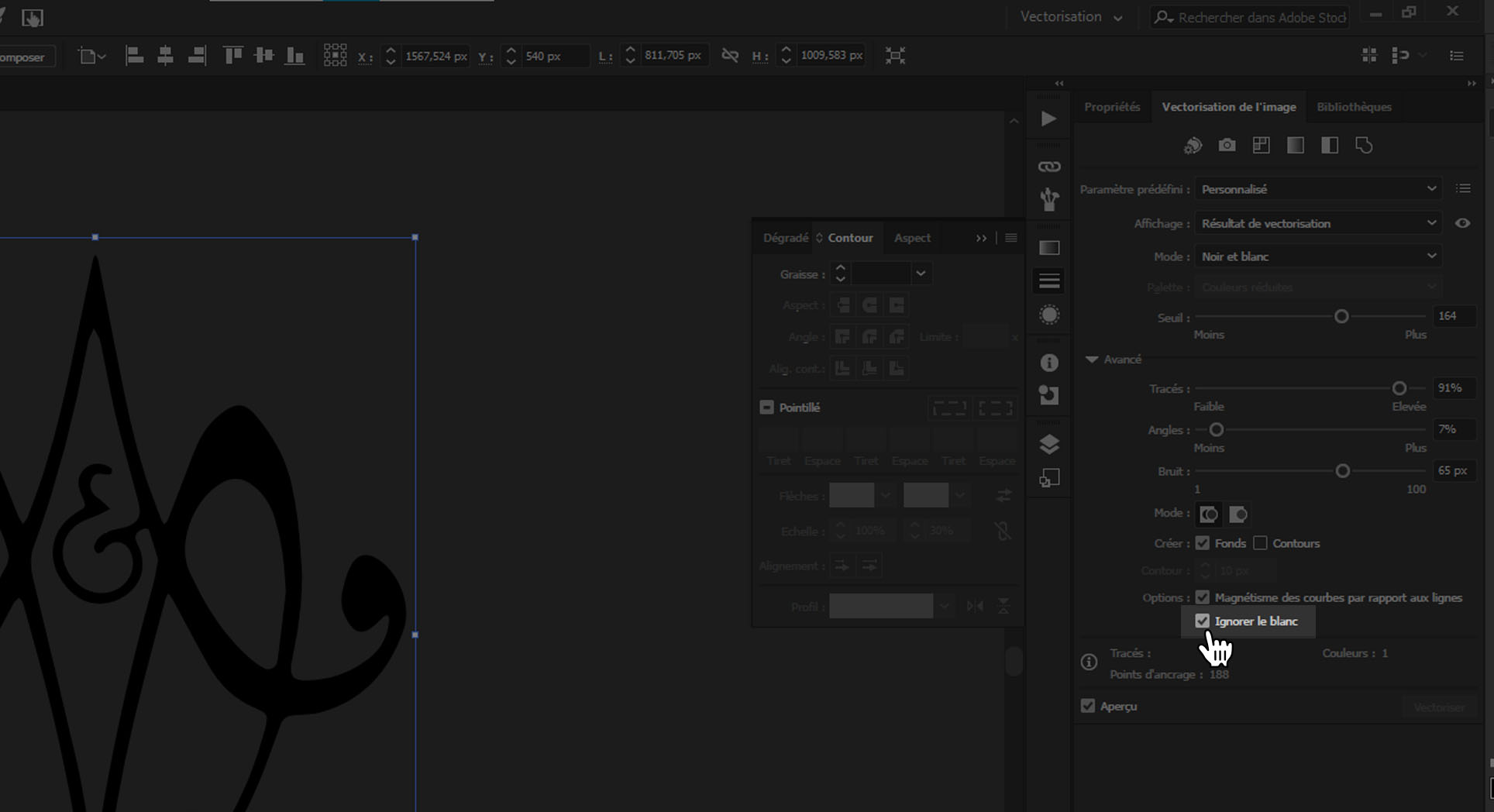
Ignore le blanc
Très important pour que ton logo puisse être interprété par le configurateur : le bouton « Ignorer le blanc » permet de supprimer le fond de ton logo pour ne garder que les tracés noirs.
Tu peux également agir sur les curseurs Seuil, Tracés et Angles pour améliorer le rendu final de ton logo.
Chaque logo est unique et nécessite des paramètres différents, cependant les réglages suivants sont très souvent un bon point de départ :
- Seuil : 160
- Tracés : 90%
- Angles : 20%

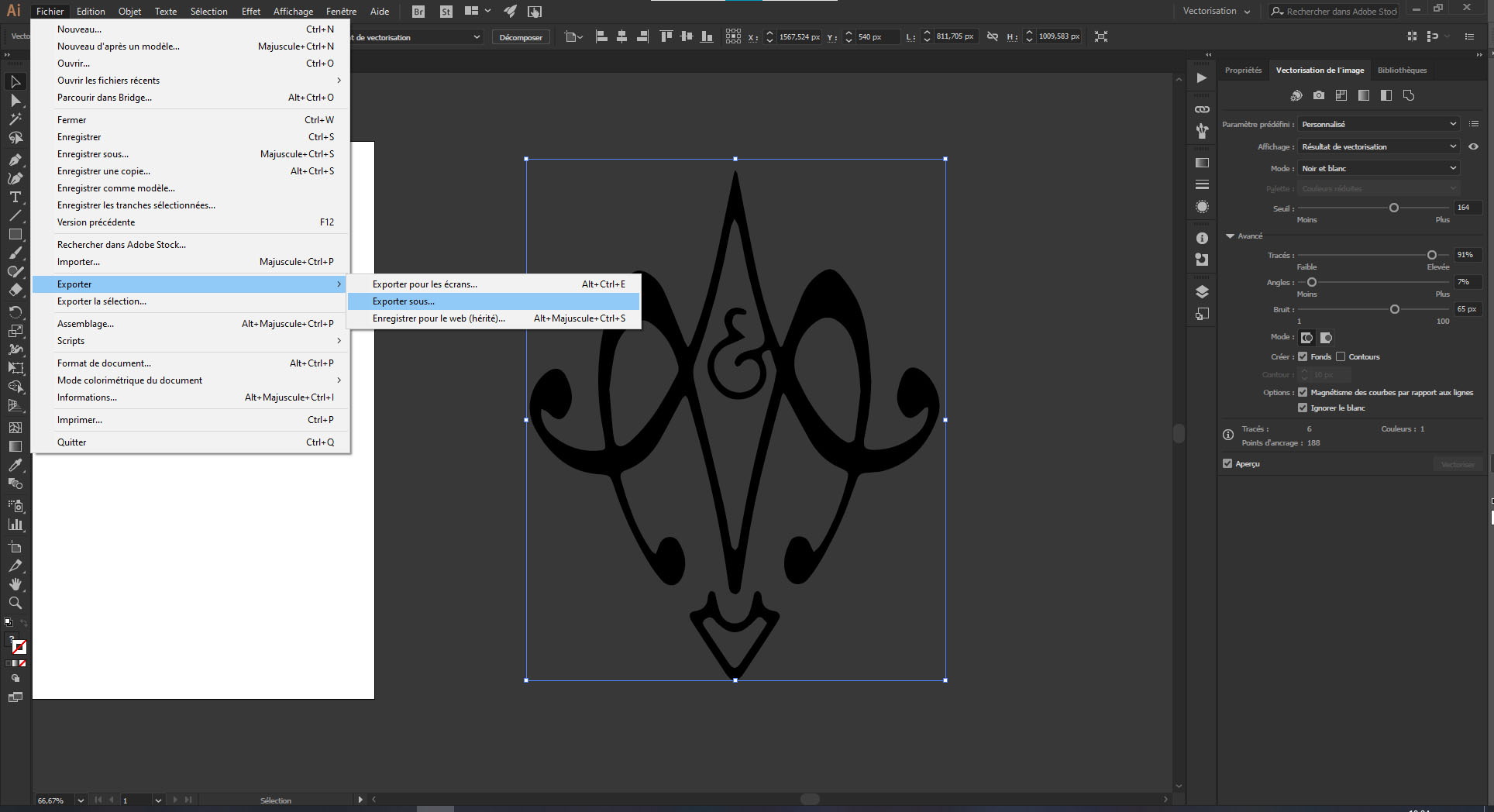
Exporte ton logo
Une fois que tu es satisfait du tracé de ton logo, sélectionne le à l’aide de l’outil de sélection (V) et exporte le depuis le menu :
Fichier > Exporter > Exporter sous…

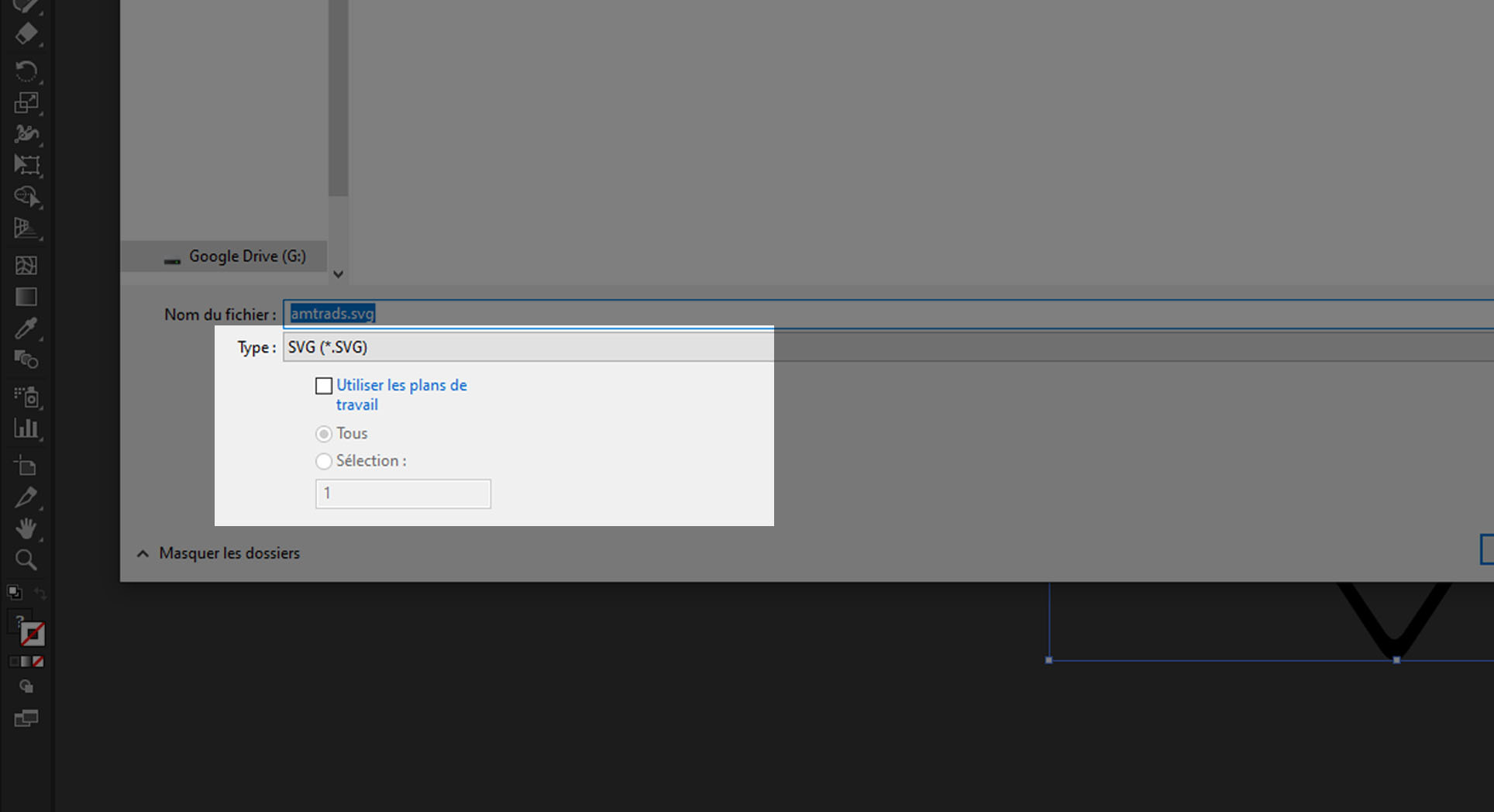
Au format SVG
Sélectionne le format SVG, et laisse décocher l’option « Utiliser les plans de travail ».
Tu peux ensuite choisir le nom de ton fichier et l’emplacement où l’enregistrer.

Derniers réglages
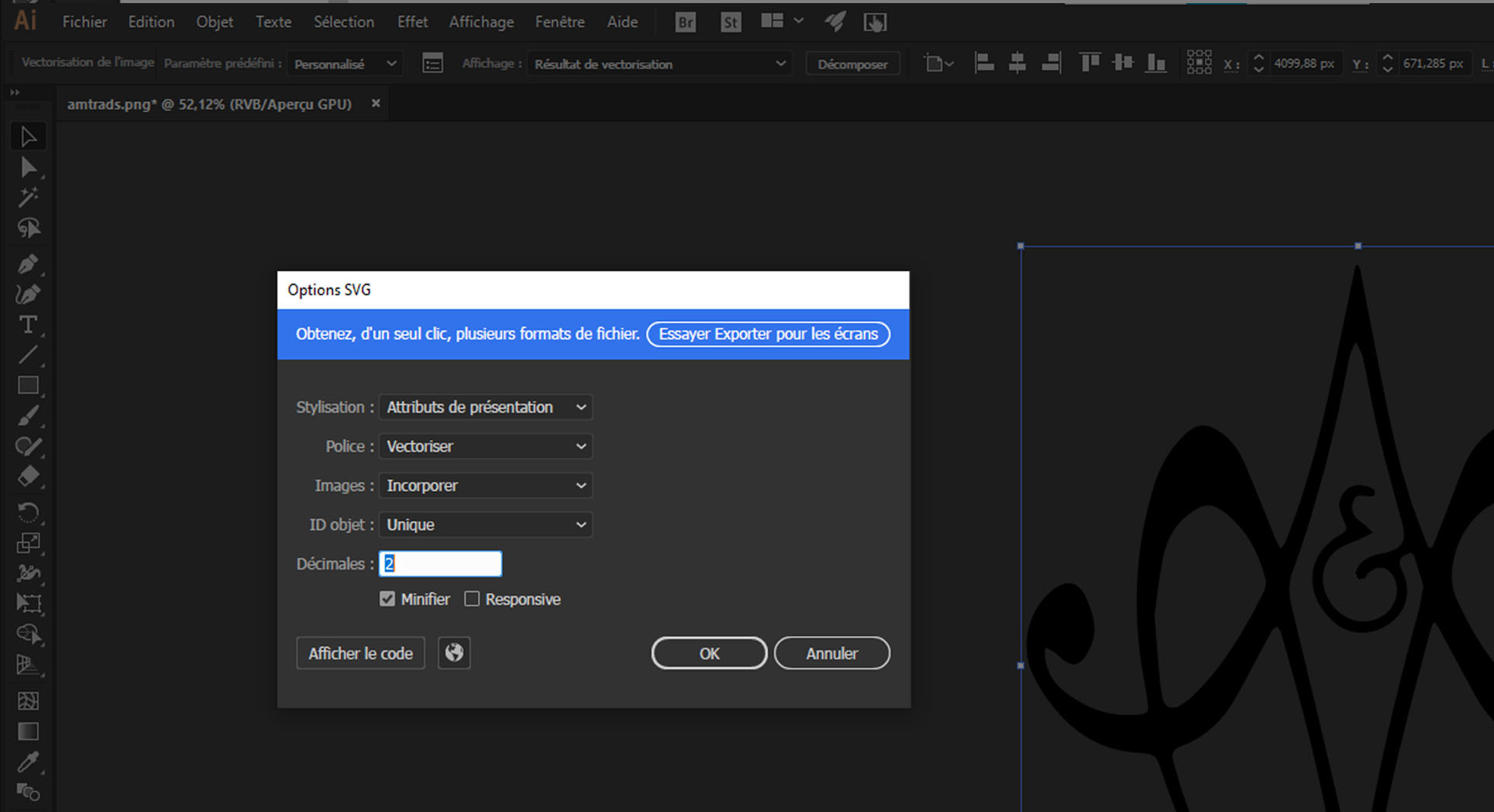
Une fois cliqué sur « Exporter », une boite de dialogue apparaît.
Sélectionne les paramètres suivants :
- Police : Vectoriser
- Image : Incorporer
- ID objet : Unique
- Décimales : 2
- Minifier
Tu peux ensuite sélectionner « OK ». Le fichier généré est prêt à être importé sur le configurateur.
Tu es bloqué à une étape ?
Si tu n’arrives pas à suivre ce tuto ou que le fichier généré n’est pas accepté par le configurateur, tu peux nous contacter.
Nous te répondrons rapidement.
